記得去更改資料拿完賽獎牌!記得去更改資料拿完賽獎牌!記得去更改資料拿完賽獎牌!
怕忘記細節,所以邊學習邊打鐵人文,所以寫文時間比實際更長。
| 項目 | 時間 |
|---|---|
| 表單規劃 | 1 hr 54 min |
| 鐵人賽發文 | 0 hr 22 min |
參考:胡立學習計畫
需求1:文字輸入框可以選擇必填或是非必填
需求2:送出表單時,必填的地方如果空白,要能夠把背景變紅色並且提示使用者
需求3:成功提交之後,把表單的資料輸出在console,並且用alert跳出提示即可
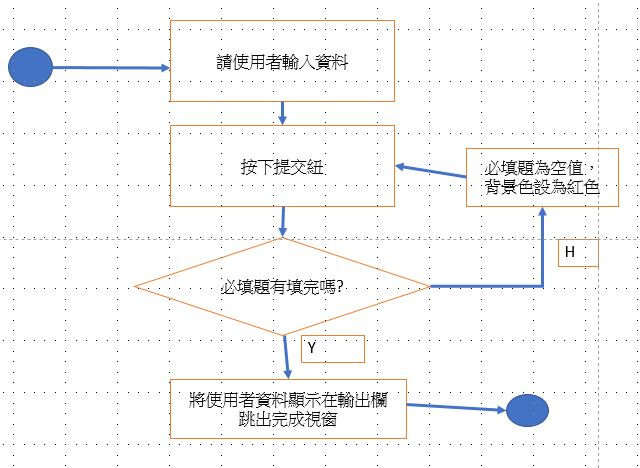
1.根據需求1如果是必填題目,會在題目旁加註星號。
2.按下送出紐用程式判斷必填是否填完?
否,然後改變背景色。
是,alert跳出"完成"。
不太明白console這個詞,根據搜尋結果Web Console應該是指IDE跑完後下面區塊。
下面我就做輸出區,顯示使用者資料。
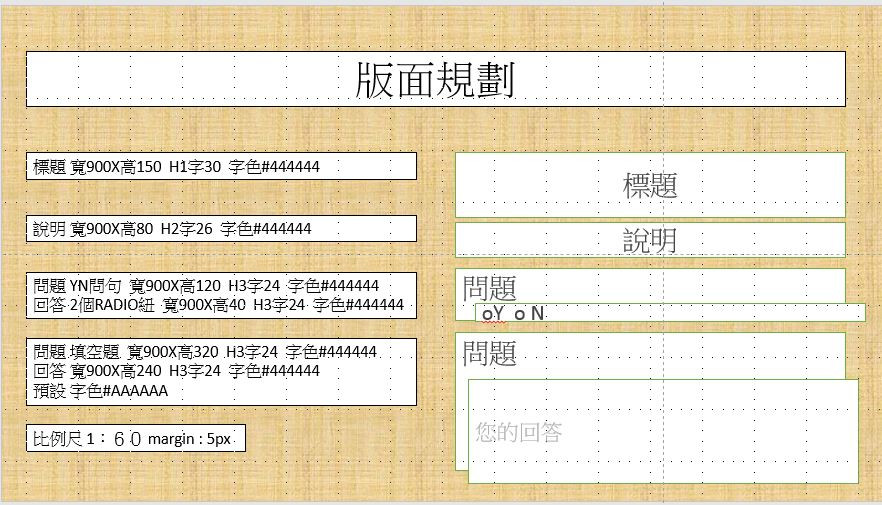
問券設計


好期待寄來的鐵人練成獎牌,這陣子會常常翻信箱。
從發文到現在也快二個月,已經變成習慣。
記得去改資料,感謝撥冗閱讀。
2018.12.03修改語病
